Canvas Access Requests & Shell Creation
ETS helps faculty in adding users to their courses (with certain limitations), as well as creating non-credit shells in Canvas. These requests can be submitted through email – please review the following information in order to familiarize yourself with the process and levels of access we support.
Canvas Access Requests
There is a total of 11 roles, each with different permissions. For a full breakdown of each role and what they are capable of, please refer to CTLT’s Canvas Roles and Permissions comparison chart. Highlighted below are the different roles we support and the permissions needed to grant access to each one.Canvas roles are managed through two separate systems – SIS and manual management.
Here at ETS, we can only assist with adding manually managed roles (with the exception of granting temporary access while appointments are being processed – more information below).
Non-Credit Shell Creation
All credit shells (official course shells) in Canvas are automatically created by SIS once the course is confirmed, and students and instructors are automatically populated in the shell. This process can not be expedited by ETS – official shells must be created through SIS. However, ETS can create non-credit shells for faculty upon request. These shells are often used as instructor sandboxes (an open, private shell to experiment with Canvas), course development shells, cohort shells, communication shells, and more. If you are interested in having a non-credit shell created for any purpose in Canvas please contact ETS at ets.educ@ubc.ca. All access requests for non-credit shells are fully manually managed and don’t need any external permissions – users can be added with any role upon the request of the shell owner, as long as they have a CWL.Canvas Assignment Due Date Bulk Editor
Canvas has a feature located within the Assignments tab, that allows instructors and course designers to modify the due dates and availability dates of multiple assignments.
Instructor Benefit
- Easily review and modify due dates when teaching a course again.
Student Benefit
- Help students plan for a successful term by ensuring accuracy of all due dates.
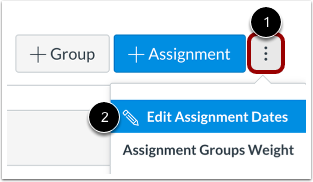
Instructions

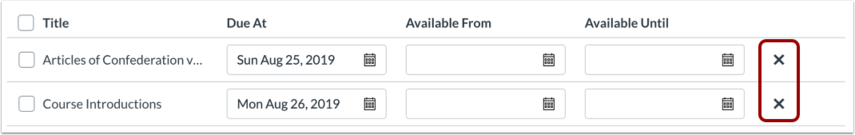
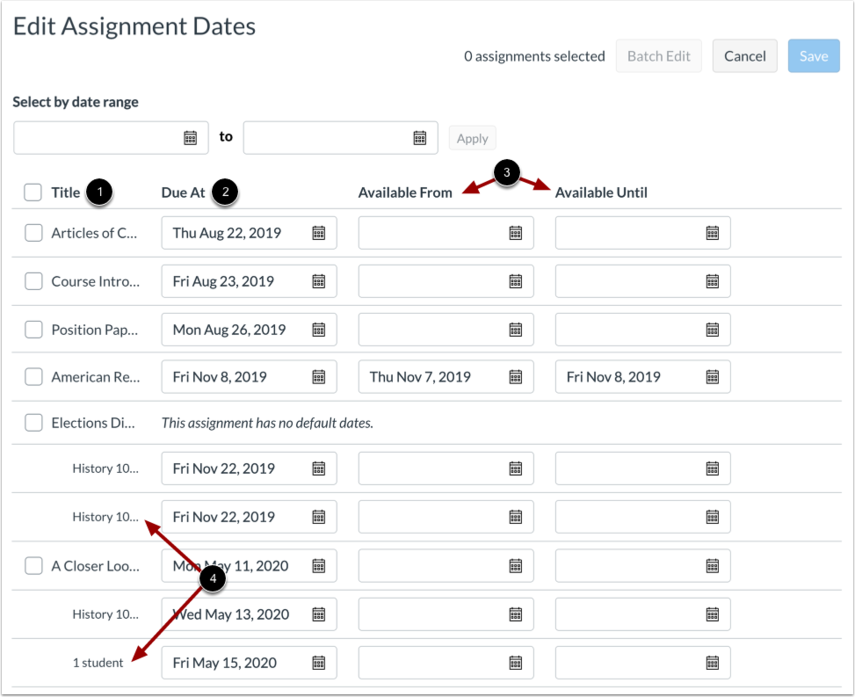
3. Modify Assignment due dates by selecting a date range, selecting which assignments to edit and changing the dates
- All graded items in your course, including assignments, discussions, and quizzes, are listed in the Title column
- Current assignment due dates (if any) display in the Due At column
- Current availability dates (if any) display in the Available From and Available Until columns
- You can also view and edit differentiated due dates for students, sections, and groups

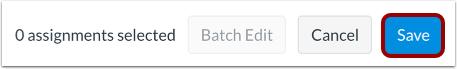
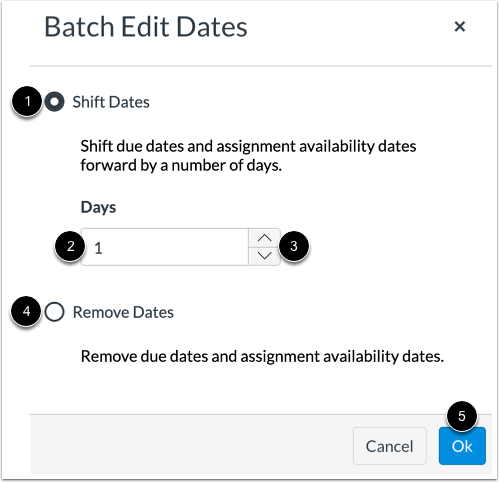
4. Shift dates for multiple assignments by selecting multiple assignments and clicking the Batch Edit button
- To shift dates forward by a number of days, click the Shift Dates option
- Type the number of days to shift assignments dates in the Days field
- Or use the up and down arrow buttons to select the number of days
- To remove due and availability dates from all selected assignments, select the Remove Dates option
Assessment for Online Education
Take a look at these examples of faculty of education online courses. They all have examples of assignments in support of online learning, any one of which you can borrow.
| Faculty of Education Online Course | Designed for Online Education: Assessments |
|---|---|
| ECED508: Review of Research in Early Childhood Education | Interactive Learning Record, Written Assignments, Blog Posts, Self-Assessments |
| EDCP538: Theory and Research in Environmental Education | Multimodal Representation of Philosophy, Student-facilitated Seminars, Design Projects |
| EDCP544: Mathematics and Science Teaching and Learning with Technologies | Written Assignment with Peer Reviews, STEM Design Project, Discussion, Multimedia Learning Activity |
| EDST515: Survey Research Design | Written Assignments, Discussion |
| EDST525: Program Evaluation in Adult and Community Education | Written Assignments, Discussion |
| EDUC440: Aboriginal Education in Canada | Multimedia Stories, Quizzes, Discussion, Photovoice |
| EPSE317: Development and Exceptionality in the Regular Classroom | Visual Design and Analysis, Curriculum Mapping |
| EPSE408: Educational Programming for Highly Able Learners | Peer Collaboration, Curriculum Re-design, Peer and Self-Assessments |
| ETEC510: Design of Technology-Supported Learning Environments | Keyword Reflection and Peer Dialogues, Collaborative Curriculum Design, Multimedia Artefact, Digital Storytelling |
| ETEC512: Applications of Learning Theories to Instruction | Virtual Conference, Written Assignments, Concept Mappings, Self-Assessments |
| ETEC565A: Understanding Learning Analytics | Analysis of Learning Analytics Data Sets, Discussions, Written Assignments, Multimedia Artefacts |
| LLED452: Disciplinary Literacies: Intermediate through Secondary | Literacy Autobiography, Written Assignments, Discussion |
Three Levels of Online Course Design Complexity
There is content from pre-existing online courses in the Faculty of Education that can be repurposed with very minor modifications, such as Assignments designed to take advantage of digital tools.
The Basic
The Basic build will allow for many courses to be moved online and will provide a simple Canvas shell with supports provided to faculty members, including uploading content and an overview of how to use Canvas tools if needed. Many of the Faculty of Education courses being migrated to online-only in an accelerated timeline (COVID-related) will be provided a basic build in those cases where an online course version does not already exist. It is assumed that instruction of each course migrated online in a Basic build will include synchronous engagement (online face to face discussions/lecture) through Collaborate Ultra. Instructors would be using the pre-existing course materials, adapted to online presentation with the help of a PDCE/ETS support person. The Basic build may or may not include all of the following elements that are in the prepared “course starter”:- Syllabus
- Home Page (FoE banner and placeholders for Department and Instructor’s name)
- Course Elements:
- Announcements,
- Syllabus,
- Modules (structured for content),
- Discussion forums
- Assignments (repurposed from existing online courses, drop box for papers or quizzes),
- Web Conferencing (Collaborate Ultra, Zoom)
- Library Online Course Reserve (LOCR),
- Grade (Gradebook),
- People (Class list).
- Navigation to the above course elements
Level of support offered by PDCE/ETS Team
- The Basic build will include 10 hours of Learning Design and 8 hours of PDCE/ETS support time.
An example of a Basic build online course:
The Advanced Basic
In addition to the elements included in the Basic Simple, it is assumed that the instructor of the Basic Advanced build will create some unique course content such as content modules, designed specifically for online delivery. The course will be either a combination of synchronous and asynchronous components or completely asynchronous. It may include the use of additional Canvas tools or applications external to Canvas. Support will be customized for the preferred online delivery requirements of the Instructor. The Basic Advanced build may or may not include all of the following elements that are in the prepared “course starter”:- Syllabus
- Home Page (FoE banner and placeholders for Department and Instructor’s name)
- Course Elements:
- Announcements,
- Syllabus,
- Modules (structured for content),
- Discussion forums
- Assignments (repurposed from existing online courses, drop box for papers or quizzes),
- Collaborate Ultra,
- Library Online Course Reserve (LOCR),
- Grade (Gradebook),
- People (Class list).
- Navigation to the above course elements
Level of support offered by PDCE/ETS Team
- The Basic Advanced build will receive 15 hours of Learning Design and 15 hours of PDCE/ETS support time.
The Comprehensive
The Comprehensive build is an enhancement of the Basic Advanced build with the addition of extensive content modules authored by faculty and customized design by a PDCE/ETS learning designer in collaboration with a faculty member. Supports will be provided to faculty members to upload content and learn how to use Canvas tools. Comprehensive Build will include: Co- creation of content with a faculty member to include web based multi-media components (for example: Visual, simulations, conducting a lab)- Enhanced Assessment strategies (for example: final exam with multiple types of questions for large group; project-based learning assessment; performative multimodal assessment; portfolio; peer assessment)
- Enhanced engagement strategies (for example: team-based collaborative work; experiential learning; case studies; self-testing; interactive content)
- Additional educational technology tools (for example: H5P; Collaborative Learning Annotation System (CLAS); Mattermost).
Level of support offered by PDCE/ETS Team
- The Comprehensive build will require 25 hours of Learning Design time and 15 hours of PDCE/ETS support time.
Where did the Kaltura button go?
A recent Canvas update has changed the Rich Content Editor (RCE) used in Discussions, Assignments and other tools The Kaltura media icon has moved. Below are the new steps for how to access Kaltura media files and embed them using the new RCE interface.
- The Kaltura media button has migrated to a general “Apps” button at the far right hand side of the toolbar. On smaller screens or unexpanded windows, the plugin icon can be found by clicking the three vertical dots (more) icon.
- Once you have clicked on the Plugin icon, you will be taken to a popup window with listed applications. Click on Embed Kaltura Media and you should be taken to your Kaltura library. -Note: if you click on the arrow or Media Gallery and Embed, nothing will happen.
- From here, you can click “Embed” and the media should appear in your post as an embedded video frame.
Examples of Online Courses
This page provides you with access to a range of Faculty of Education online courses developed by faculty members in collaboration with PDCE/ETS Learning Designers and Learning Technology Support Staff. Explore these courses to see what is possible for your Online Course. Many of the assignments you will discover here can easily be migrated to your online course. For more examples of assignments, visit Assessment for Online Education.
NOTE: You will need to sign in using your CWL to access these courses. If you have trouble accessing any courses, please contact ETS.
| Course | Dept (Level) | Primary Author | Additional Authors |
|---|---|---|---|
| ADHE327: Teaching Adults | EDST (Undergraduate) | Dave Smulders | Erin Crisfield (original author), Dan Pratt, Carolina Palacios, Jude Walker |
| ADHE412: An Overview of Adult Education | EDST (Undergraduate) | Carolina Palacios | Roger Boshier (original author), Cliff Falk |
| CNPS364: Family Education and Consultation | ECPS (Undergraduate) | Erika Horwitz | – |
| ECED508: Review of Research in Early Childhood Education | ECED (Graduate) | Marlene Asselin | – |
| EDCP538: Theory and Research in Environmental Education | EDCP (Graduate) | Oksana Bartosh | – |
| EDCP544: Mathematics and Science Teaching and Learning with Technologies | EDCP (Graduate) | Marina Milner-Bolton | – |
| EDST515: Survey Research Design | EDST (Graduate) | Lesley Andres | – |
| EDST525: Program Evaluation in Adult and Community Education | EDST (Graduate) | Tom Sork | Judith Ottoson (original author), Jane Dawson |
| EDUC440: Aboriginal Education in Canada | B.Ed. (Undergraduate) | Johanna Sam | – |
| EPSE317: Development and Exceptionality in the Regular Classroom | B.Ed. (Undergraduate) | Jennifer Katz | – |
| EPSE408: Educational Programming for Highly Able Learners | ECPS (Undergraduate) | Owen Lo | Kristi Lauridsen, I-Chen Wu (PhD student) |
| ETEC510: Design of Technology-Supported Learning Environments | MET (Graduate) | Mary Bryson, Jeff Miller | Lori MacIntosh, Chelsey Hauge |
| ETEC512: Applications of Learning Theories to Instruction | MET (Graduate) | Jenna Shapka | Sunah Cho |
| ETEC565A: Understanding Learning Analytics | MET (Graduate) | Leah Macfadyen | – |
| LLED452: Disciplinary Literacies: Intermediate through Secondary | LLED (Undergraduate) | Kedrick James | Amber Moore, Ashley Moore |
Online Course Design and Teaching Timeline
- Copy your previous Canvas course forward, or;
- Apply the Faculty of Education template or ETS Starter Course.
- If you aren't as confident with Canvas as you'd like to be, schedule a training with the ETS Team.
- Chat with an ETS Learning Designer about your course
- Have a look at the ETS Showcase to see what is possible teaching online.
- Prepare your Library Online Course Reserves (LOCR).
- Use the Online Course Design Readiness Guide to make sure you have all the right elements in place.
- Publish or un-publish Modules, Assignments and Discussions to hide and show specific items in your course before students have access.
- Check the course due dates are accurate and use Student View to make sure everything looks as it should for your students.
- HINT: You can also submit an assignment as a Test Student and practice grading and providing feedback.
- Publish your course so students can access it when the term starts.
- Use Faculty Service Centre (FSC) to send a message to your students, notifying them that the course is ready to access.
- Use Canvas's Announcements feature to send a welcome announcement.
- Participate in a 'Let's get to know each other' activity, where you can start establishing a learning community and modelling good online discourse.
- Post an Announcement in text or video at the start of every week to both introduce the next week’s topic and to wrap up the previous week, making sure to highlight relevant course events and student discourse.
- Participate in online discourse (e.g., discussions, group chat, etc.). Instructors do not need to respond to every student, as online courses should be more about student discourse. The instructor should contribute to push the conversation forward, or to bring the conversation back, if it deviates.
- Hold online office hours as needed through a web conferencing platform such as Bb Collaborate Ultra or Zoom.
- Provide timely feedback to your students on their assessments. You can use voice or video feedback options in Canvas. Students appreciate this as it feels like you are meeting with them individually.
- To ensure students are progressing through the course and engaging on the same activities together you can:
- Lock Modules and release on the appropriate date or;
- Manually publish modules on the appropriate date (note that any assignments in these modules will also be hidden until publised);
- Check results for the initial Learner Experience Survey provided. This can inform how to adapt the design of your course and your instructional strategies for the rest of the term.
- If multiple students have similar questions about an assignment or activity, update the instructions for these items to ensure clarity for other students.
- Check results for the final Learner Experience Survey. This can inform how to make changes to your course for the next offering.
- Chat with an ETS Learning Designer if you'd like to have a look at data that can help to inform your iteration work.
Activities and Assessments for Online Teaching and Learning
There are many strategies for learning activities and assessment in a face-to-face learning environment that may not provide the same opportunities for demonstration of learning in an online environment. Live online meetings may present barriers to students, and potentially lead to inequity in students’ learning experiences. For this reason, asynchronous alternatives to traditional synchronous strategies may provide the same demonstration of learning, but in a different form.
When considering these alternatives, it’s important to consider the purpose of the activity or assessment you wish to provide, along with the form that student-created artefacts should take. The following approaches provide online alternatives for students to demonstrate their learning while also expanding opportunities for creative expression, engagement with wider professional communities of practice, all while learning additional skills beyond the creation of a written document or presentation file.
It is important to consider that mandating a specific technology is not recommended. As all students have different preferences and confidence with technology tools, allowing students the option to create artefacts using tools they are familiar with, or wanting to explore is recommended. While some students may be more highly motivated to complete an assignment through the learning of new tools, consider including a disclaimer for students cautioning them on the time it takes to learn new tools vs. completing the assignment objectives. If you’d like to learn more, Open UBC’s Teaching in the Open resource can help.
| Learning Outcome | Activity / Assessment Strategy | Traditional | Alternative |
| Explore a topic (birds eye view), and play with ideas and find areas of interest. | Students work together or individually to source ideas around a topic. | Face-to-Face Brainstorming Activity |
|
| Recall of information related to a particular topic area / theory (e.g., terms, theories, concepts, etc.) | Students complete a series of questions that demonstrate either recall of learned information or essay responses to case study scenarios | Exam / Pop Quiz |
|
| Understand a particular topic area / theory | Summarize / synthesize a list of readings and critically analyze arguments. | Literature Review, Essay, Annotated Bibliography. |
|
| Understand a particular topic area / theory | Read a case study and work as an individual or group to present analysis of case study based on literature. | Written Case Study Analysis |
|
| Demonstrate leadership/expertise in a particular topic area / theory | Students work together to create materials that demonstrate their understanding of a topic and / or contribute to new knowledge in the subject area. | Written Group Project or face-to-face Presentation | Virtual Conference (including Website, Blog, Visualization, eBook, interactive book, Virtual Tour, Video presentation, online game) |
| Reflect on one’s own learning process over time using metacognitive approaches, while also demonstrating leadership/expertise in a topic area | Students gather assessment submissions across the duration of their program and write reflections on each, demonstrating an understanding of their own learning progression. | Portfolio |
|
| Understand research methodologies and conduct research. | Students identify a topic of interest and engage in a small informal research project, including the gathering of data, analysis and writing of results and discussion of implications. | Written Research Project |
|